vue警告Prop “autocomplete” is passed to component , but the declared prop name is …….
vue报警告

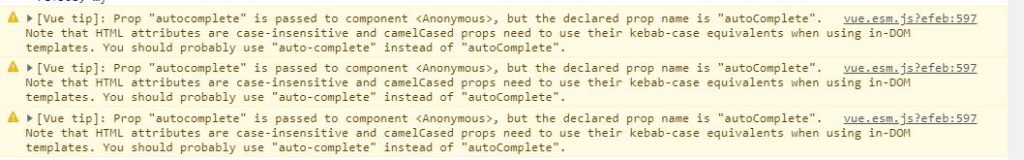
[Vue tip]: Prop “autocomplete” is passed to component , but the declared prop name is “autoComplete”. Note that HTML attributes are case-insensitive and camelCased props need to use their kebab-case equivalents when using in-DOM templates. You should probably use “auto-complete” instead of “autoComplete”.
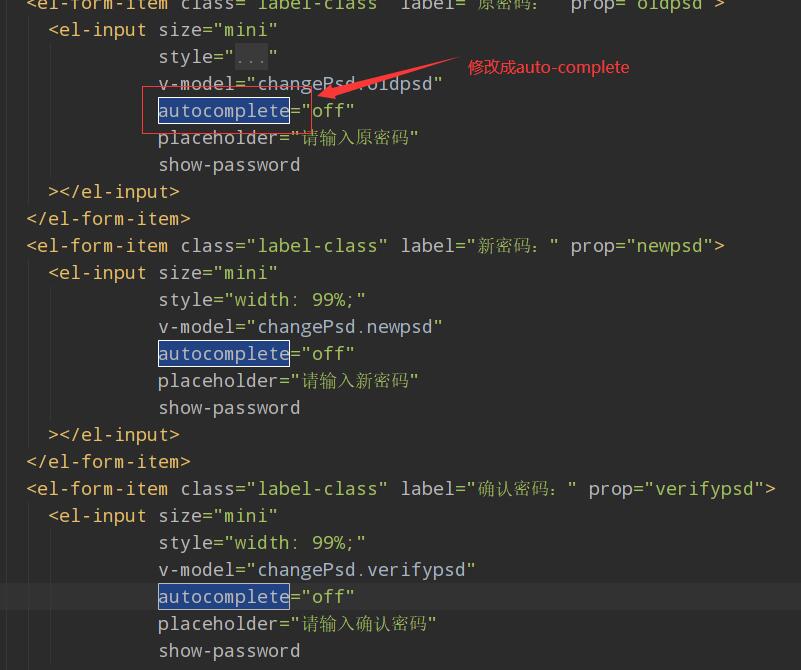
原因如下:

将autocomplete改为auto-complete 就不会再有这个警告了
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...


