- 列表数据为空的时候,需要更换空数据状态UI,官方文档给的提示是:

- 只能看到
locale可以传object,默认值emptyText: '暂无数据'。 - 怎么才能自定义图片跟文案或者任意按钮元素呢?
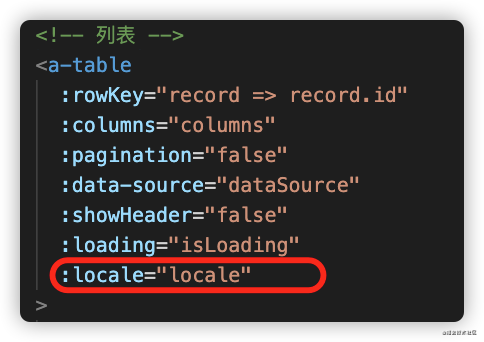
- 在列表对象上绑定
locale
- 自定义一个
Vue组件,正常封装组件即可,这个组件导入到指定页面,不需要加入到components中声明。

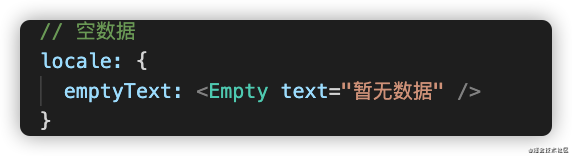
- 将组件直接写到
emptyText里面作为value,组件的传值跟正常使用一致
- 在列表对象上绑定
- 默认效果

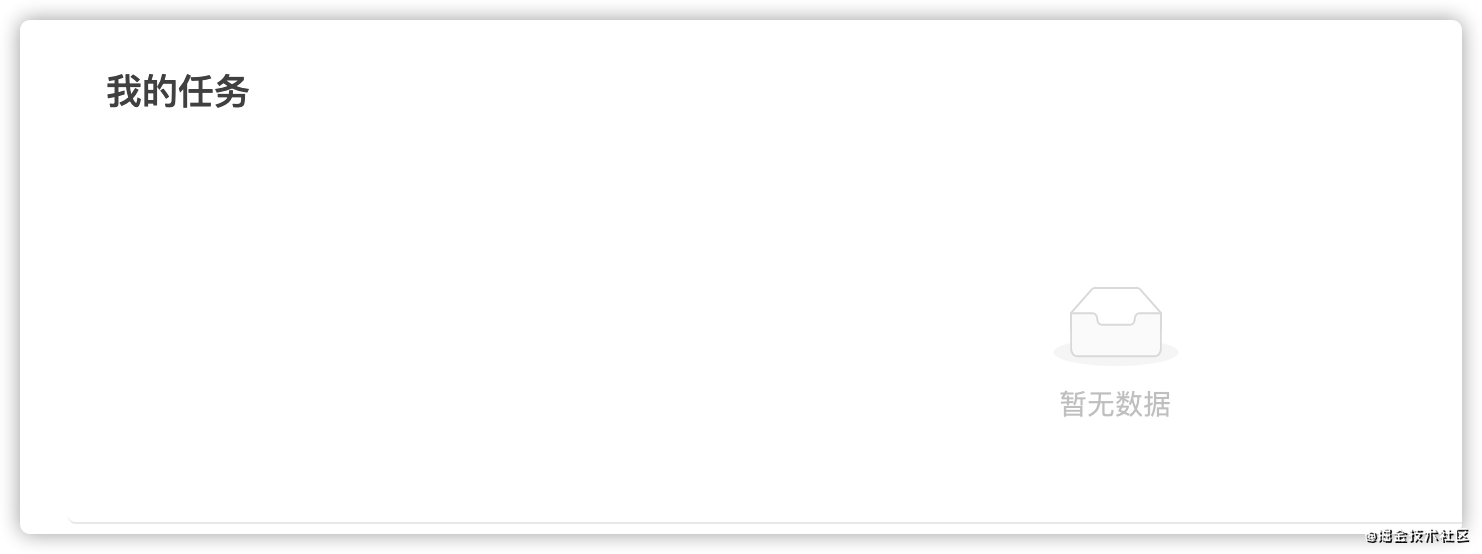
- 自定义后

© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...