Flow是什么?
FLOW IS A STATIC TYPE CHECKER FOR JAVASCRIPT.
Flow是FACEBOOK公司开发的一个JavaScript静态类型检查工具。
需要注意的是,和TypeScript不同的是,Flow只是一个类型检查工具、而TypeScript是编程语言!且相较于TypeScript而言,Flow的学习成本会比较低,使用起来也会相对简单一些。
Flow能做什么?
简单的说Flow可以为JavaScript提供静态类型的能力。
Flow可以检查出JavaScript中的类型错误,Flow允许逐步为JavaScript代码添加类型,不需要一次性更改所有的代码。
Flow的使用
Flow 安装
- 安装Flow
npm i flow-bin -D
- 安装Babel
npm i babel-cli babel-preset-flow
Flow的命令行工具的使用
- 在
package.json中添加相应的scripts执行flow命令
{
"name": "my-project",
"main": "lib/index.js",
"scripts": {
"build": "babel src/ -d lib/",
"flow": "flow"
}
}
- 使用
npx执行flow命令
npx flow
命令行工具很少使用,因为便捷程度较低,最常见的使用方式为IDE插件(VSCode等)
VSCode插件名称为:Flow Language Support
为代码添加Flow类型
在代码中添加类型的方式有两种:
- 注释型:这种方式不会对代码产生任何影响,JS代码可以正常运行,但是代码结构会因为注释内容的存在降低可读性。
- 代码型(推荐):这种方式会改变JS代码结构,需要配合babel使用才可正常运行

注释型演示:
// @flow
function test(a /*: number*/, b /*: number*/) /*: number*/{
return a + b;
}
代码型演示:
// @flow
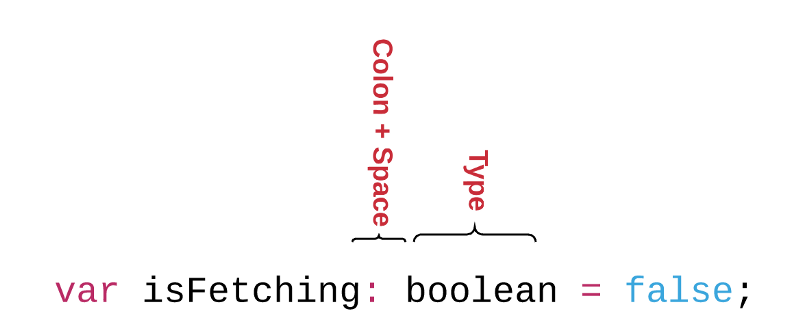
function test(a: number, b: number): number{
return a + b;
}
不论哪种形式,都需要为文件添加 // @flow 标记, 这样后台的flow进程才会对该文件进行类型检查
标记还可以书写为 /* @flow */
如果不想给所有文件都添加标记,又想flow对文件进行类型检查则在启动flow时需要使用命令flow check --all
Flow中的类型
| 类型 | 说明 |
|---|---|
| number | 数字、NaN、Infinity都是number类型的数据 |
| string | 字符串 |
| null | 只有null是null类型的 |
| void | undefined在flow中的类型就是void |
| Array | 数组类型,定义的时候需要使用Array<T>这种形式, T为指定的类型,说的是特定类型的数据组成的数组 |
| Object | 对象类型,由于对象比较自由,所以规定对象类型的时候有多种写法 |
| any | 表示任意类型,这个类型尽量少用,但有时又很有用! |
| Functions | 函数类型 |
| Maybe | Maybe类型允许我们声明一个包含null和undefined两个潜在类型的值。 |
| 或操作 | 或操作可以设置一个变量为多种可能的类型 类型1 | 类型2 | 类型3 |
| 类型推断 | flow会尝试自行推断某个数据的类型 |
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
没有相关内容!

暂无评论...
